(续上节:Web Audio API 小教程(1): 它能做什么?)
- (0): 序言与目录
- (1): 它能做什么?
- (2): 入门篇
- (3): 初级使用篇
- (4): 一些声音常识
- (5): 进阶篇
概念:AudioContext
AudioContext 是一个管理、播放声音的对象,大概跟 Canvas 的 context 差不多。
我们可以在 AudioContext 里“画”出各种声音。
初始化 AudioContext
1 | var AudioContext = window.AudioContext || window.webkitAudioContext; |
加载、解码mp3文件
1 | // 创建一个XMLHttpRequest请求对象 |
- 使用
XMLHTTPRequest对象加载mp3资源数据 - 加载完成后,mp3数据将被存储到 request.response 里
- 使用
ctx.decodeAudioData把mp3解码成wav格式的buffer(异步)
播放声音
1 | function playBuffer(buffer) { |
- 加载mp3并解码得到
buffer之后… - 创建
sourceNode对象(下文将详解这个对象); - 把
buffer传入sourceNode.buffer属性; - 把
sourceNode连接到AudioContext的音频输出口“.destination”; - 对
sourceNode执行.start(0),声音就出来了。

小结:播放声音的基本步骤
- 初始化
AudioContext对象 - 使用
XMLHTTPRequest对象从服务器获取mp3 - 把mp3数据用
ctx.decodeAudioData转换成wav格式的buffer - 使用
SourceNode对象(下文将详解这个对象)把buffer装起来 - 让
SourceNode连接到音频输出口destination - 执行
.start(0)触发SourceNode开始播放声音
概念:SourceNode
SourceNode 是记录和输出波形声音的对象。
要使用 AudioContext 对象的 createBufferSource 方法创建,而不是 new。
1 | var sourceNode = ctx.createBufferSource(); |
它是其中一种 AudioNode(下文将详解)。
概念:AudioNode
这是一种由 AudioContext 生成的基本对象,用于生成或者处理音频波形数据。
AudioContext 提供很多特定的 AudioNode 可供使用,例如均衡器、滤波器、振荡器……
AudioNode 大体可分3类。
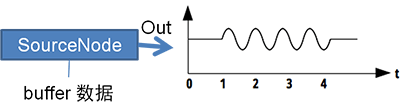
第一种:作为【声音源头】的 AudioNode,用于存储或生成声音(例如上文的 SourceNode):

第二种:作为【过滤器】的 AudioNode,会对输入(In)的声音进行处理之后再输出(Out)。
(有些 AudioNode 可以有多个输入(In),然后对它们做混音后再输出。)

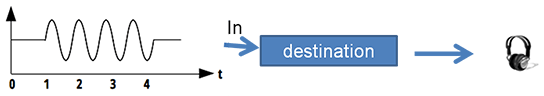
第三种:【destination】 是特殊的 AudioNode,它收到声音之后会直接传到耳机或扬声器,让我们最终听到声音。

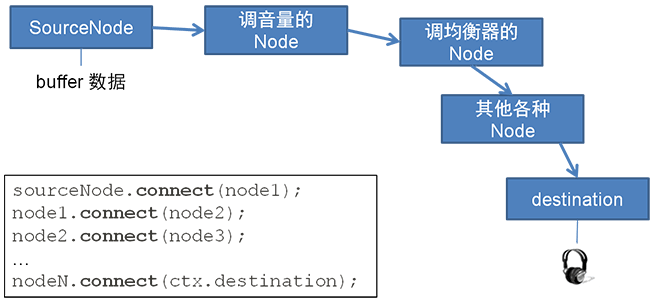
把 AudioNode 连接起来…
多个 AudioNode 连接起来,可得到最终的声音:
1 | sourceNode.connect(node1); |

注意
一般来说,作为【声音源头】的 AudioNode (例如 SourceNode,以及将于进阶篇提及的 OscillatorNode),它的声音播放完毕后,它自身会立即销毁。
若需要再次播放,必须重新创建它。
例如,对于 SourceNode,每当重新播放同一个音频,每次都需要重新执行以下代码:
1 | function playBuffer(buffer) { |
接下来…
下一节:Web Audio API 小教程(3): 初级使用篇
将对 SourceNode 做更多的控制,例如中途停止、循环播放、调节音量,并介绍如何实现多个 SourceNode 同时播放。
一个更好的选择
如果觉得 Web Audio API 写起来代码量太大,那么可以考虑使用我已经封装好的 Javascript 库 —— Benz Audio Engine。
项目 Github:https://github.com/BenzLeung/benz-audio-engine
Benz Audio Engine 只把 Web Audio API 常用功能做个简单的封装,实现音效的加载、播放、暂停、音量调节。简单、干净,没有多余的功能。
参考文献
- Web Audio API 简易入门教程,http://newhtml.net/web-audio-api%E7%AE%80%E6%98%93%E5%85%A5%E9%97%A8%E6%95%99%E7%A8%8B/
- W3C Editor’s Draft,https://dvcs.w3.org/hg/audio/raw-file/tip/webaudio/specification.html
